みなさまははてなブログを書いていてエクセル(Excel)で作ったデータを載せたい時に困ったことはありませんか?
私は以前何も知らずにエクセル上でコピーしてそのままブログに貼り付けておりました。

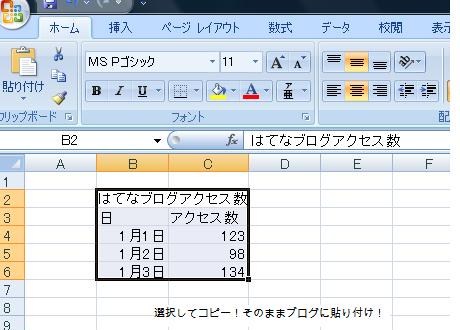
下に貼っているのがエクセル上でコピーしてそのまま貼り付けたものです。

一応ちゃんとしたものができあがります。
しかし、この方法では図として貼り付けているため表内の修正を行うことができません。
また、このデータをまた使いたいと思った時も数値データではなく図として貼り付けられているので、数値をコピーする事はできず、また一から打ち直す作業が待っています。
そこで、この記事ではエクセルデータを図として貼り付けるのではなく数値データとして貼り付ける方法をお伝えいたします。
今回使用するのは ”ExcelのHTMLテーブル化フォーム”
エクセルデータを数値データとして貼り付ける方法としては色々あるみたいですが、今回は”ExcelのHTMLテーブル化フォーム”というサイトを使った方法をご紹介いたします。
Web便利ツール/ExcelのHTMLテーブル化フォーム(簡易版) - TAG index
”ExcelのHTMLテーブル化フォーム”の使い方
ではさっそくはじめましょう。
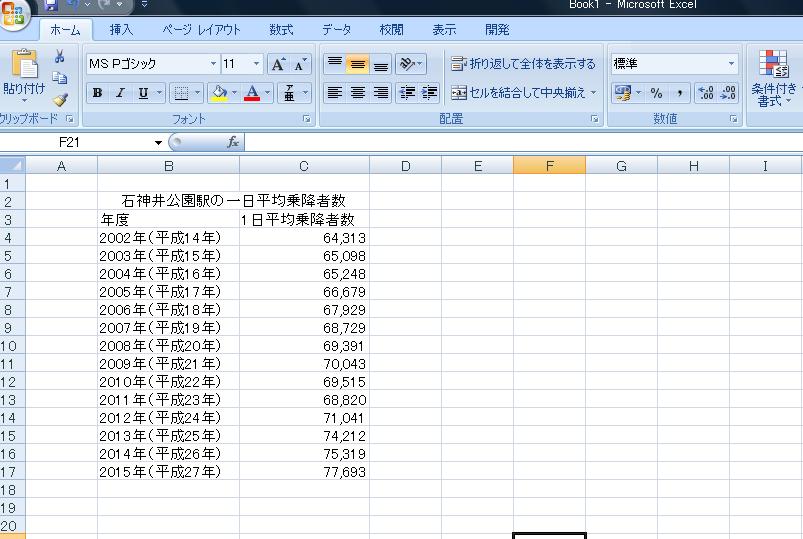
まずは普段通りエクセルでブログに載せたい表を作ってください。
例えば下の図のような感じです。

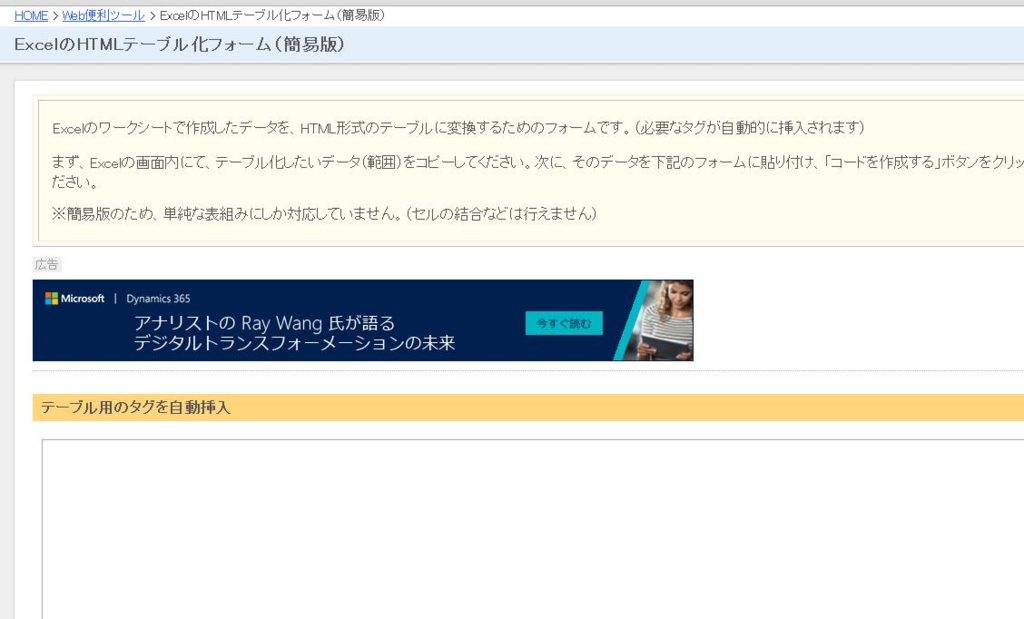
エクセルデータができましたら次に”ExcelのHTMLテーブル化フォーム”を開きます。
すると下の図のようなページが開きます。
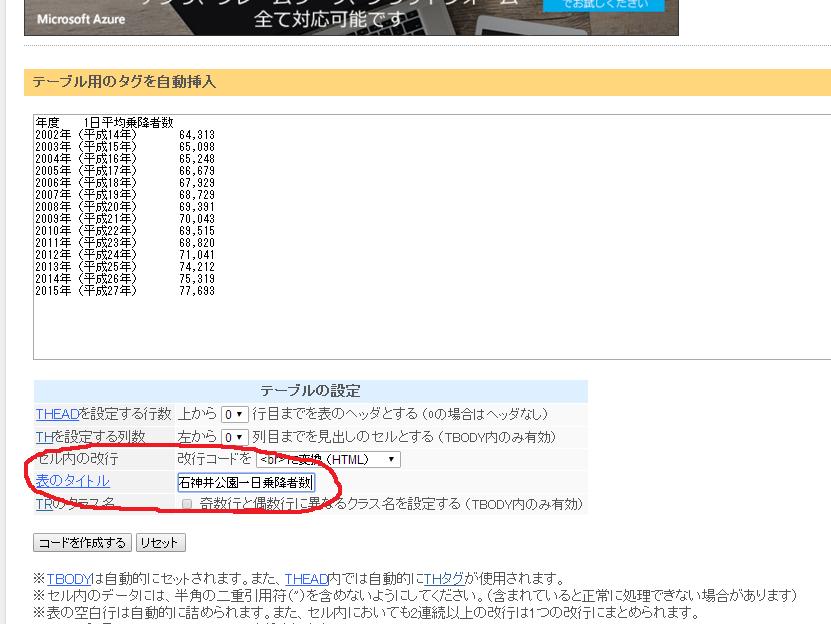
そのページ内の”テーブル用のタグを自動挿入”のところに先ほど作成しましたデータをコピー&ペーストしてください。

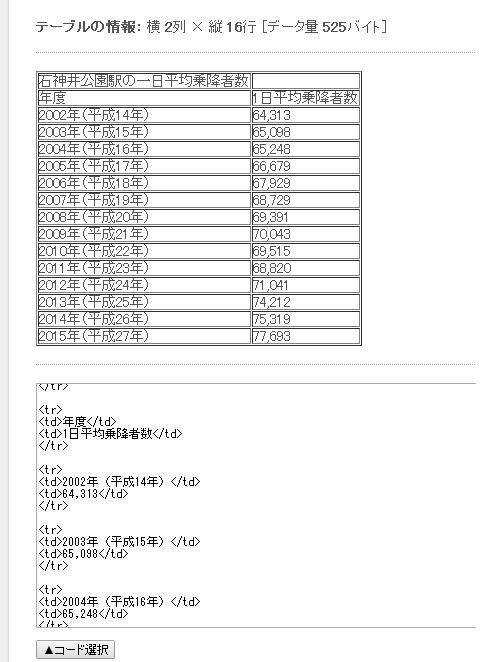
エクセルで作ったデータをコピー&ペーストを行うと下の図のようになります。

次に上の図の左下にある”コードを作成する”ボタンを押すと下の図のようになります。

上の図の”コード選択”を押しこれらコードをコピーし、はてなブログ編集画面の”HTML編集”内にペーストしてください(下の図)。

これで完成です!
下の表が例で作ったものです。
| 石神井公園駅の一日平均乗降者数 | |
| 年度 | 1日平均乗降者数 |
| 2002年(平成14年) | 64,313 |
| 2003年(平成15年) | 65,098 |
| 2004年(平成16年) | 65,248 |
| 2005年(平成17年) | 66,679 |
| 2006年(平成18年) | 67,929 |
| 2007年(平成19年) | 68,729 |
| 2008年(平成20年) | 69,391 |
| 2009年(平成21年) | 70,043 |
| 2010年(平成22年) | 69,515 |
| 2011年(平成23年) | 68,820 |
| 2012年(平成24年) | 71,041 |
| 2013年(平成25年) | 74,212 |
| 2014年(平成26年) | 75,319 |
| 2015年(平成27年) | 77,693 |
この表を触ってみるとわかると思うのですが数値もちゃんと選択できコピーもできます。
これが基本的な流れです。
お疲れさまでした。
”ExcelのHTMLテーブル化フォーム”の少しだけ応用
表にタイトルをつける場合
赤で囲ったところに表のタイトルを書きます。

すると下の表のようになります。
基礎編で作ったものよりも少し見栄えがよくなりました。
| 年度 | 1日平均乗降者数 |
| 2002年(平成14年) | 64,313 |
| 2003年(平成15年) | 65,098 |
| 2004年(平成16年) | 65,248 |
| 2005年(平成17年) | 66,679 |
| 2006年(平成18年) | 67,929 |
| 2007年(平成19年) | 68,729 |
| 2008年(平成20年) | 69,391 |
| 2009年(平成21年) | 70,043 |
| 2010年(平成22年) | 69,515 |
| 2011年(平成23年) | 68,820 |
| 2012年(平成24年) | 71,041 |
| 2013年(平成25年) | 74,212 |
| 2014年(平成26年) | 75,319 |
| 2015年(平成27年) | 77,693 |
一番上の行を太文字にする場合
一番上の行を見やすいようにしたい場合があるかと思います。
そんなときは、”THEADを設定する行数”を”上から1行目まで”に設定しましょう。

すると下の表のようになります。
一番上の行だけ太文字となりました。
| 年度 | 1日平均乗降者数 |
|---|---|
| 2002年(平成14年) | 64,313 |
| 2003年(平成15年) | 65,098 |
| 2004年(平成16年) | 65,248 |
| 2005年(平成17年) | 66,679 |
| 2006年(平成18年) | 67,929 |
| 2007年(平成19年) | 68,729 |
| 2008年(平成20年) | 69,391 |
| 2009年(平成21年) | 70,043 |
| 2010年(平成22年) | 69,515 |
| 2011年(平成23年) | 68,820 |
| 2012年(平成24年) | 71,041 |
| 2013年(平成25年) | 74,212 |
| 2014年(平成26年) | 75,319 |
| 2015年(平成27年) | 77,693 |
一番右の列を太文字にしたい場合も同じように、”THを設定する列数”を”左から1列目まで”とするとできます。
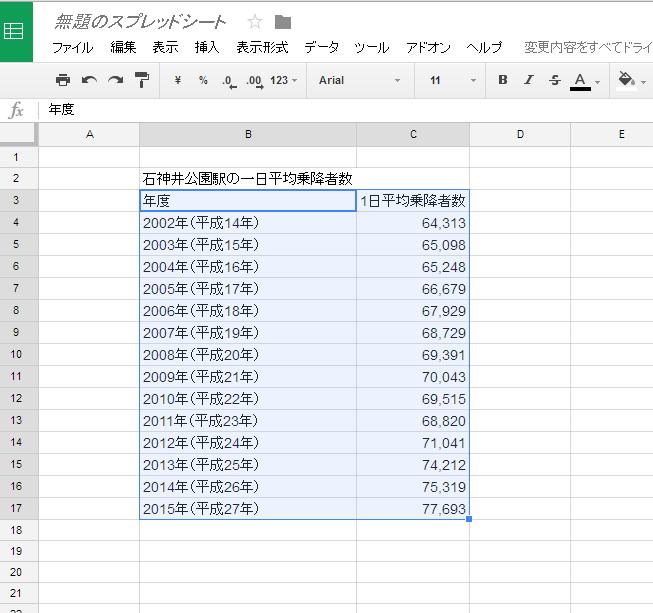
エクセルだけでなくgoogleスプレッドシードも使える
この方法はエクセルだけでなく以前紹介しましたgoogleスプレッドシートのデータでも可能です。

| 年度 | 1日平均乗降者数 |
|---|---|
| 2002年(平成14年) | 64,313 |
| 2003年(平成15年) | 65,098 |
| 2004年(平成16年) | 65,248 |
| 2005年(平成17年) | 66,679 |
| 2006年(平成18年) | 67,929 |
| 2007年(平成19年) | 68,729 |
| 2008年(平成20年) | 69,391 |
| 2009年(平成21年) | 70,043 |
| 2010年(平成22年) | 69,515 |
| 2011年(平成23年) | 68,820 |
| 2012年(平成24年) | 71,041 |
| 2013年(平成25年) | 74,212 |
| 2014年(平成26年) | 75,319 |
| 2015年(平成27年) | 77,693 |
はい、googleスプレッドシートでもこのように全く同じクオリティのものができあがります。