みなさん、こんばんは。
凝った装飾などは一切ない非常にシンプルなメニューバーを作ったので忘備録もかねて記事を書こうと思います。
Simple is best!
本当は凝った装飾などもしたいのですが、CSSを理解するのが大変なのでまずは基本骨格だけで メニューバーを作ってみました。
今回こちらのサイトを参考にさせていただきました。
CSSで作ったドロップダウンメニューのドロップの動きいろいろ|Webpark
当記事ではこちらのサイトのCSSをさらに削ってシンプルにしております。
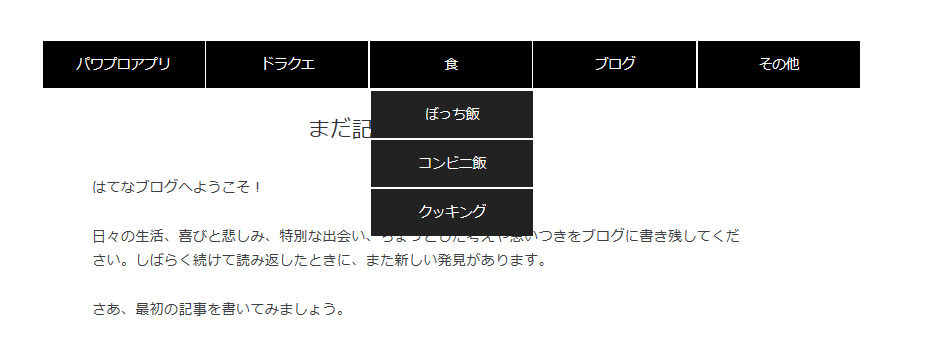
今回作成したメニューバーはマウスを上に乗せると下にドロップダウンメニューが開くタイプです。
HTMLとCSSも公開しているのでよかったら使ってください。

HTML
今回使用したHTMLです。
このまま使用していただいて構いません。
ただ当然ながら次の二点だけ変更お願いします。
<a href=" ">の””の間にはリンクさせたいURLを書いてください。
また<a href=" ">と</a>の間には表示させたい文字を入力してください。
以下HTML
<ul class="dropmenu">
<li><a href=" ">パワプロアプリ</a>
<ul>
<li><a href=" ">サクセス</a></li>
<li><a href=" ">ダン&ジョン</a></li>
<li><a href=" ">その他</a></li>
</ul>
</li>
<li><a href=" ">ドラクエ</a>
<ul>
<li><a href=" ">ハッサン一人旅正拳突き縛り</a></li>
<li><a href=" ">ハッサン一人旅攻撃、特技禁止</a></li>
</ul>
</li>
<li><a href=" ">食</a>
<ul>
<li><a href=" ">ぼっち飯</a></li>
<li><a href=" ">コンビニ飯</a></li>
<li><a href=" ">クッキング</a></li>
</ul>
</li>
<li><a href=" ">ブログ</a>
<ul>
<li><a href=" ">ブログ成長記</a></li>
<li><a href=" ">その他</a></li>
</ul>
</li>
<li><a href=" ">その他</a>
<ul>
<li><a href=" ">交通 街 人口</a></li>
<li><a href=" ">パソコン</a></li>
<li><a href=" ">Gaussian</a></li>
</ul>
</li>
</ul>
CSS
今回使用したCSSです。
基本的にはそのまま使用していただいて大丈夫です。
メニューの数が異なる場合は赤で示したwidth: 15%;の数値を適切に変えていただけたら大丈夫です。
以下CSS
.dropmenu{
list-style-type: none;
width: 1200px;
}
.dropmenu li{
position: relative;
width: 15%;
float: left;
margin: 1px;
text-align: center;
}
.dropmenu li a{
display: block;
padding: 15px 0px 15px;
background: #000000;
color: #FFFFFF;
font-size: 15px;
text-decoration: none;
}
.dropmenu li ul{
list-style: none;
position: absolute;
z-index: 99999;
top: 40%;
left: 0;
margin: 0;
padding: 0;
}
.dropmenu li ul li{
width: 100%;
}
.dropmenu li ul li a{
padding: 15px 15px;
background: #222222;
text-align: center;
}
.dropmenu li ul{
display: none;
}
.dropmenu li:hover ul{
display: block;
}